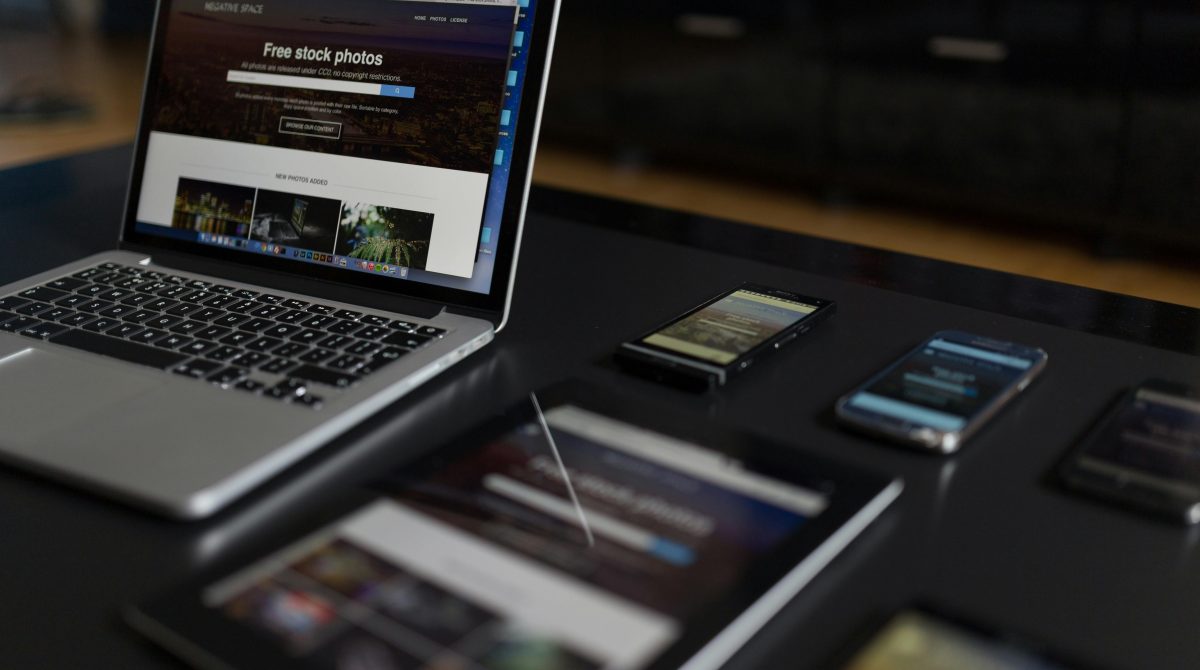
In today’s digital landscape, mobile devices have become the primary gateway to the internet. According to Statista, mobile devices generated 58.33% of global website traffic in 2023, underscoring the critical importance of responsive web design.
The Mobile Revolution
The shift to mobile is more than a trend—it’s a fundamental change in how people access information. Google reports that 61% of users are unlikely to return to a mobile site they had trouble accessing, and 40% will visit a competitor’s site instead.
What is Responsive Web Design?
Responsive web design is an approach that makes web pages render well on a variety of devices and window or screen sizes. It involves flexible layouts, images, and intelligent use of CSS media queries.
Key Benefits of a Responsive Website
1. Improved User Experience
A study by Google found that 53% of mobile site visitors leave a page that takes longer than three seconds to load. Responsive design directly addresses this critical user expectation.
2. Better Search Engine Rankings
Google’s mobile-first indexing means that over 70% of websites on the first page of Google search results are mobile-friendly. This makes responsive design crucial for digital visibility.
3. Cost-Effective Maintenance
Maintaining a single responsive website is significantly more cost-effective than managing separate desktop and mobile versions. Businesses can save up to 50% on development and maintenance costs.
4. Increased Conversion Rates
According to Adobe, companies with responsive websites see an average increase of 20% in conversion rates compared to non-responsive sites.
Core Principles of Responsive Design
- Fluid Grids: Use percentage-based layouts instead of fixed pixels.
- Flexible Images: Ensure images scale correctly within their containing elements.
- Media Queries: Apply different CSS styles based on device characteristics.
- Mobile-First Approach: Design for mobile devices first, then scale up to larger screens.
Real-World Impact: By the Numbers
- Amazon found that every 100ms improvement in site speed can increase revenue by 1%.
- 85% of adults believe a company’s mobile website should be as good or better than their desktop website (Google Research).
- Walmart experienced a 2% increase in conversions for every 1-second improvement in page load time.
Common Mistakes to Avoid
- Oversized images
- Hidden content on mobile
- Unreadable text
- Non-clickable buttons
- Slow loading times
Conclusion
Responsive web design is not just a trend—it’s a fundamental requirement in our multi-device world. With mobile traffic continuing to dominate internet usage, businesses cannot afford to ignore the importance of a seamless, responsive online presence.
Ready to Transform Your Website?
Is your current website falling behind in the mobile-first world? Ringing Tree IT specializes in cutting-edge responsive web design that drives results. Our expert team will:
- Audit your existing website
- Create a fully responsive, mobile-friendly design
- Optimize performance across all devices
- Improve your search engine rankings
- Increase user engagement and conversions
Don’t let a poor mobile experience cost you customers, get in touch today for a free website health check!